基于 Hexo + Github 搭建个人博客
Github
GitHub 是通过 Git 进行版本控制的软件源代码托管服务平台,由 GitHub 公司(曾称 Logical Awesome)的开发者 Chris Wanstrath、PJ Hyett 和 Tom Preston-Werner 使用 Ruby on Rails 编写而成。
GitHub 同时提供付费账户和免费账户。这两种账户都可以建立公开或私有的代码仓库,但付费用户支持更多功能。根据在 2009 年的 Git 用户调查,GitHub 是最流行的 Git 存取站点。 – 维基百科
新建账户和仓库
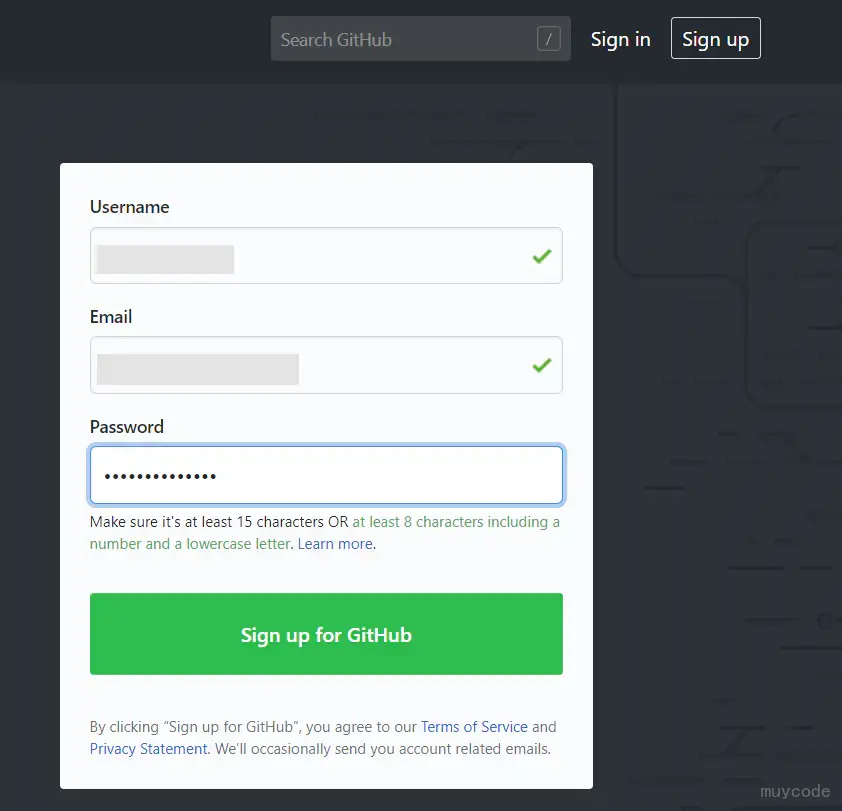
注册账户
登录 Github官网注册账户。
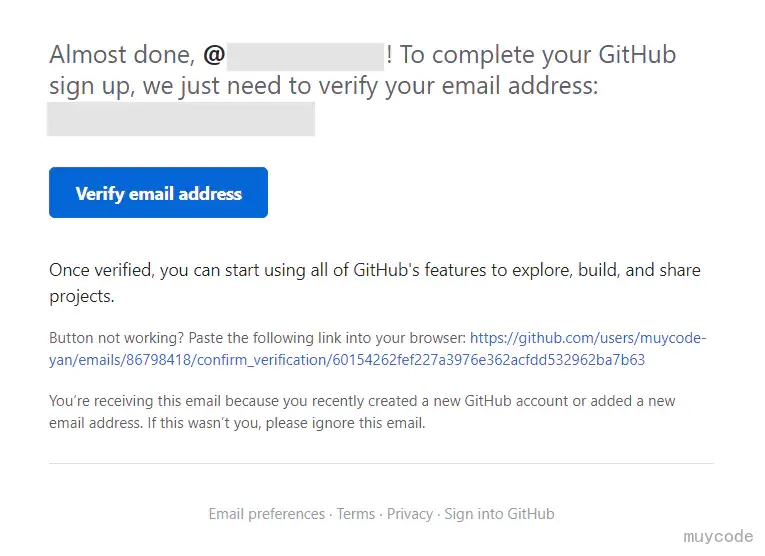
验证邮箱
根据提示完成注册,并验证邮箱。
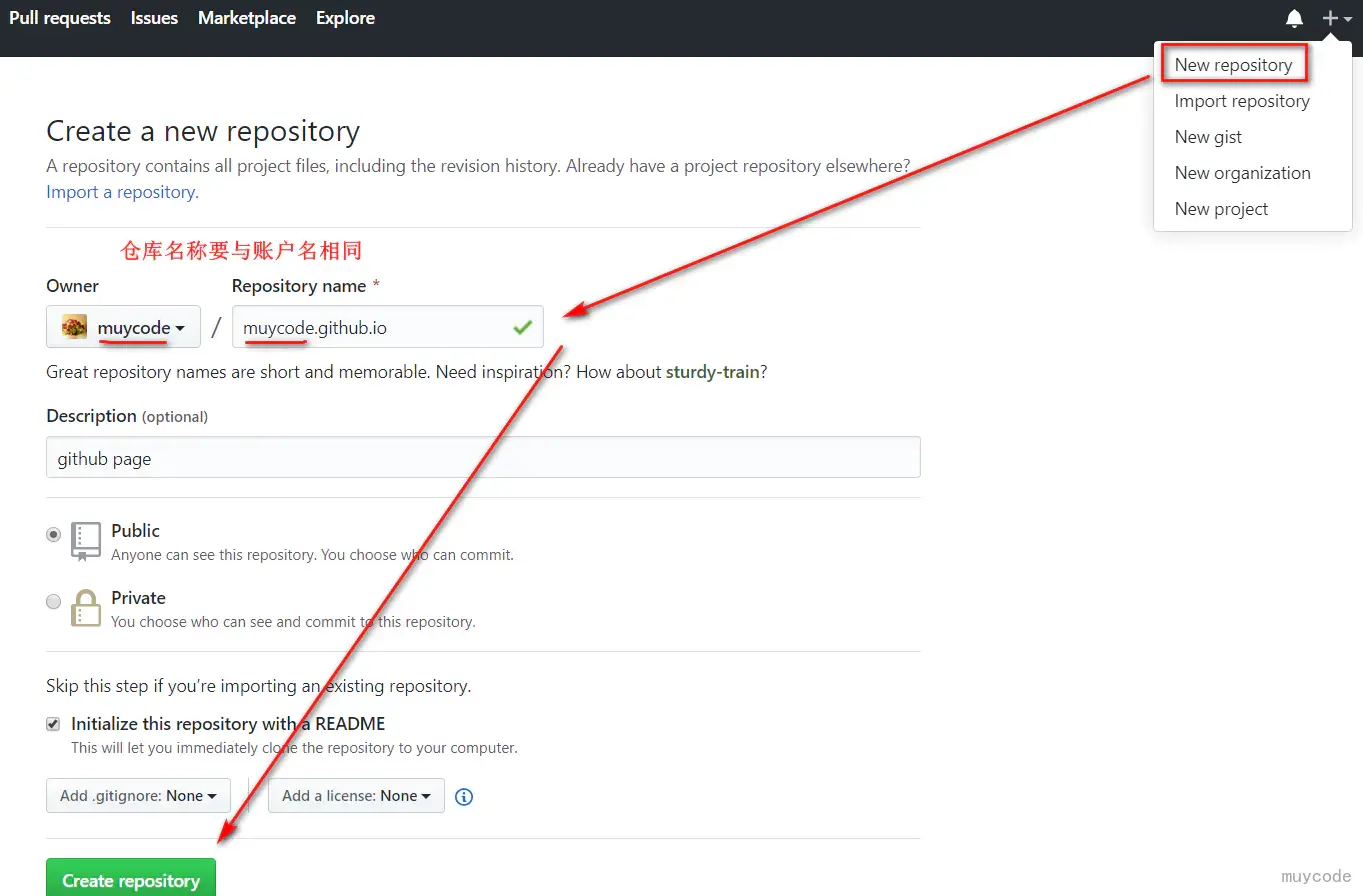
创建仓库
- 验证成功之后,会直接跳转到创建新仓库页面(也可根据下图,选择创建仓库)。

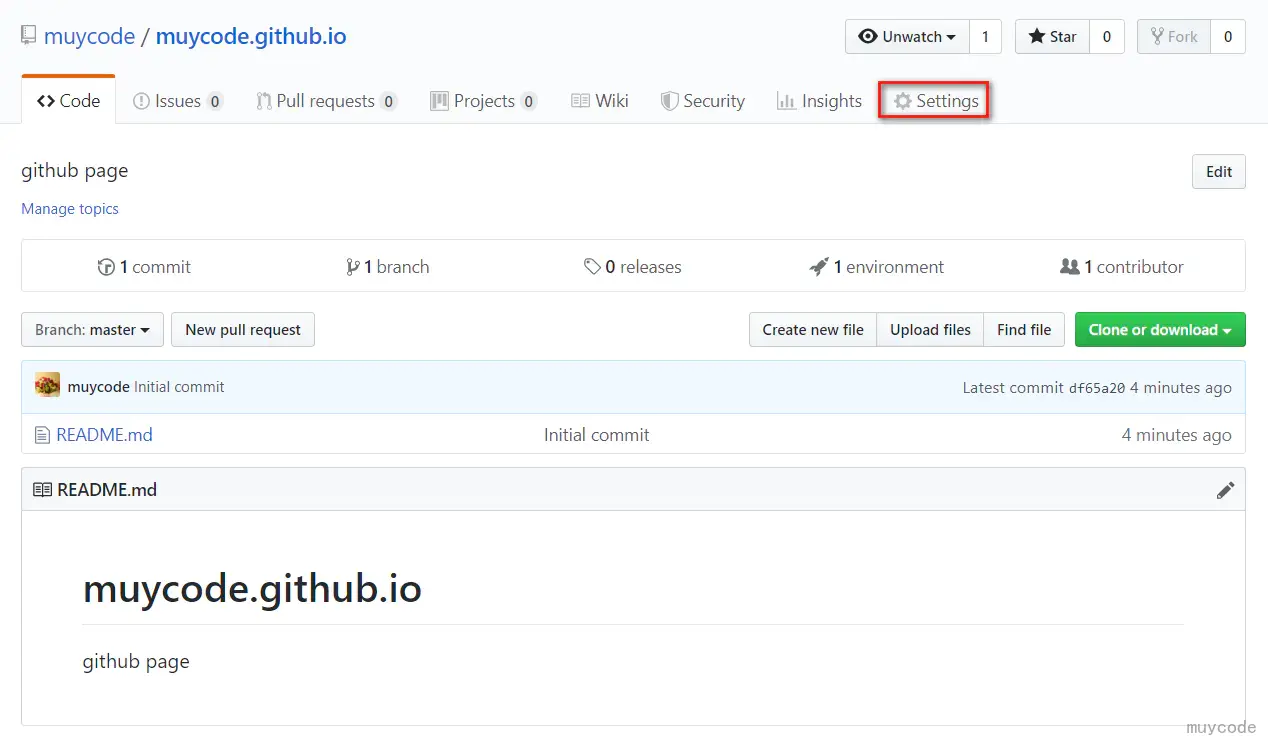
- 创建完成之后,打开仓库。

GitHub Pages
GitHub Pages 是 GitHub 提供的一个网页寄存服务,于 2008 年推出。可以用于存放静态网页,包括博客、项目文档甚至整本书。Jekyll 软件可以用于将文档转换成静态网页,该软件提供了将网页上传到 GitHub Pages 的功能。一般 GitHub Pages 的网站使用 github.io 的子域名,但是用户也可以使用第三方域名。 – 维基百科
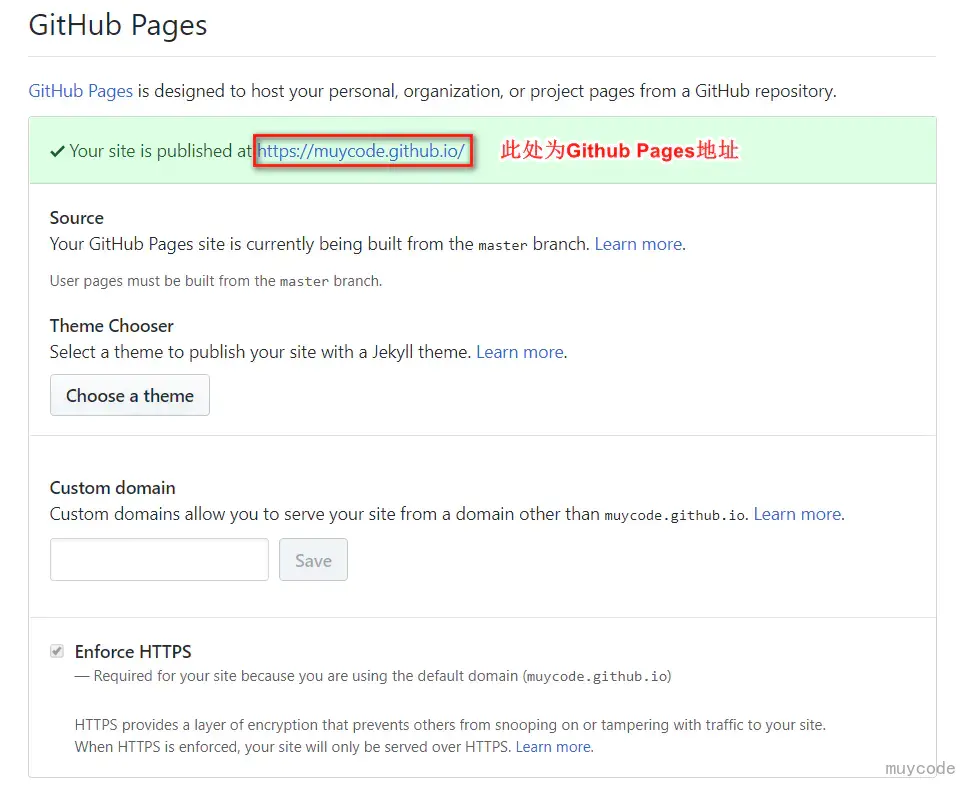
查看 GitHub Pages(点击上图 Settings),把页面往下拉,找到 GitHub Pages。
此处显示的https://muycode.github.io/,打开即可访问该仓库的静态页面。
Hexo
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
安装环境
需要先安装下列应用程序
Node.js (Node.js 版本需不低于 8.6,建议使用 Node.js 10.0 及以上版本)
Node.js 是能够在服务器端运行 JavaScript 的开放源代码、跨平台 JavaScript 运行环境。– 维基百科
-
git 是一个分布式版本控制软件,最初由林纳斯·托瓦兹创作,于 2005 年以 GPL 发布。最初目的是为更好地管理 Linux 内核开发而设计。– 维基百科
验证环境
打开 cmd 命令提示符,输入以下命令验证,出现版本号,则说明 Node.js、Git 安装成功。
1 | $ node -v |
安装 Hexo
在任意位置鼠标右键,选择Git Bash Here,接着输入
1 | $ npm install -g hexo-cli |
没有出现错误,则说明 Hexo 安装成功。
建站
查看 官网指令说明
建站所有的文件都会存储到一个文件夹中。需要在本机磁盘创建一个文件夹。
初始化 Hexo
在指定文件夹中初始化建站所需要的文件。
打开新建的文件夹,鼠标右键选择Git Bash Here,在命令行中输入
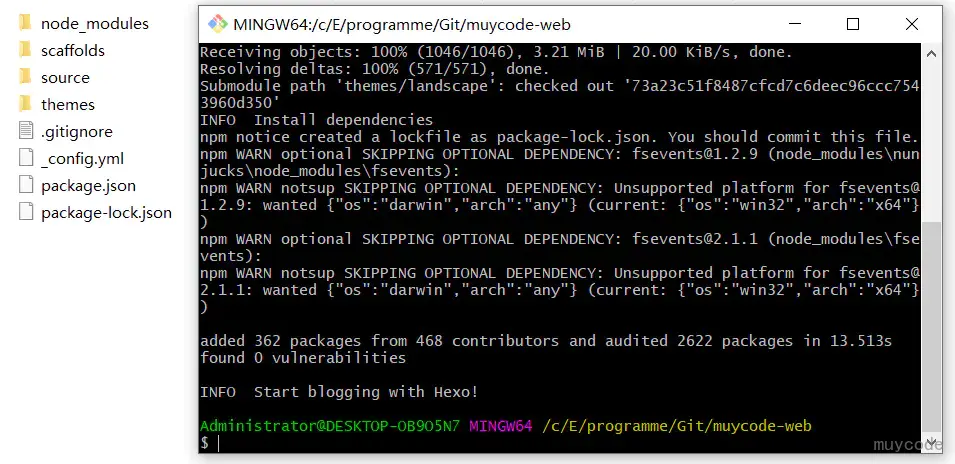
1 | $ hexo init |

安装依赖
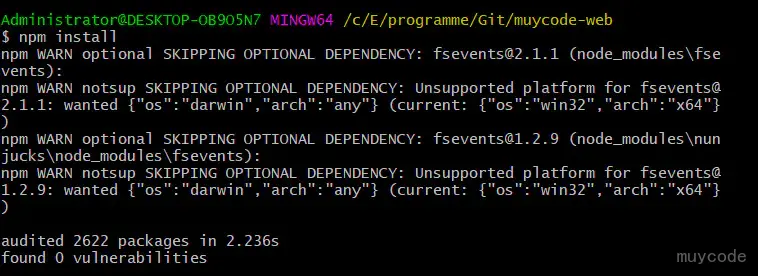
1 | $ npm install |

Hexo 已经初始化完成,可以通过修改 _config.yml 文件来 配置 网站。
启动服务
使用命令生成静态文件
1
2
3
4$ hexo generate
// 命令也可简写为
$ hexo g启动服务器
1
2
3
4$ hexo server
// 命令也可简写为
$ hexo s
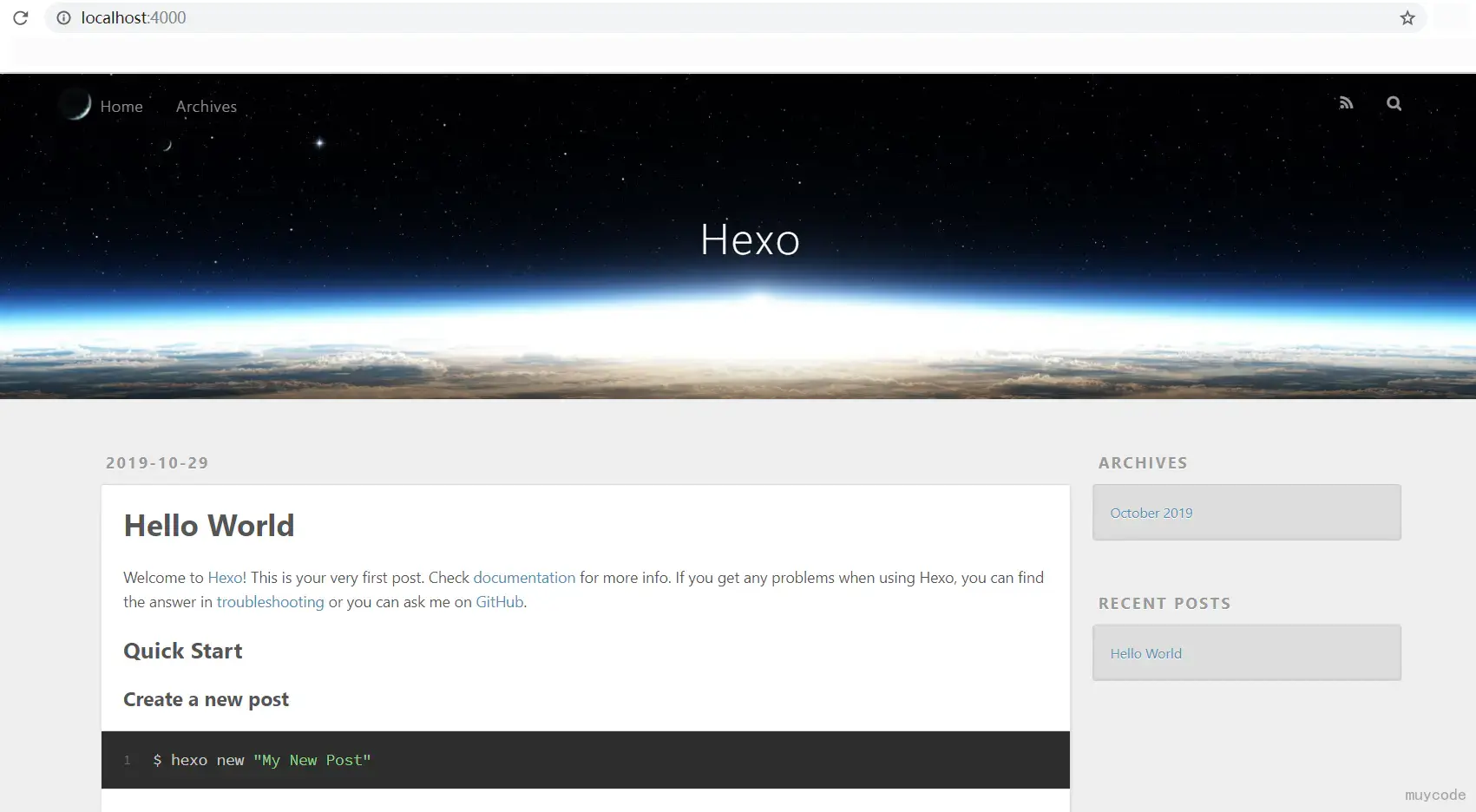
默认情况下,在浏览器中访问网址为 http://localhost:4000/,如果想停止服务,可以在 Git Bash 中按Ctrl + C 停止服务。
更换主题
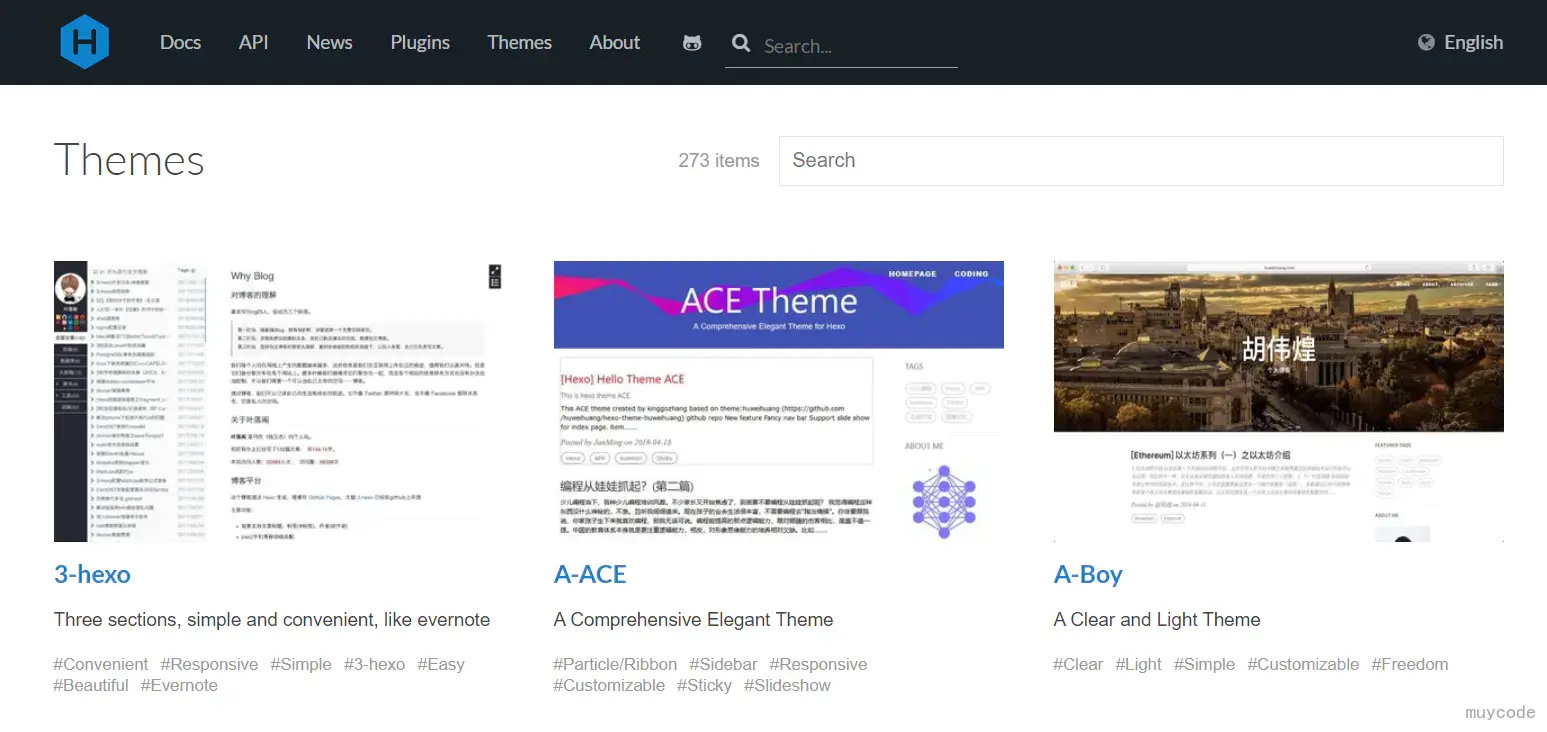
打开 官网主题,找到喜欢的主题。

点击图片可以预览,点击标题可查看使用方法。

点击标题,进入
Github。
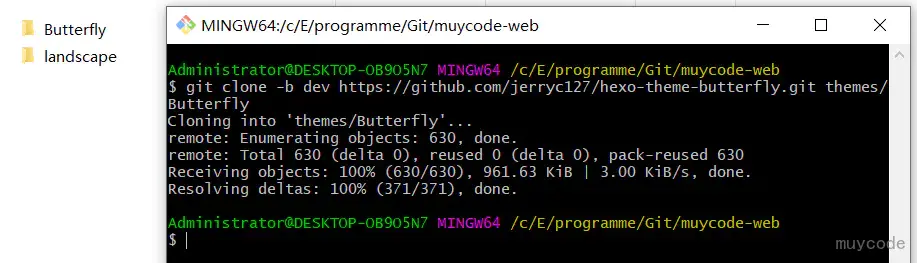
根据提示,下载主题。在文件夹根目录,右键选择
Git Bash Here,并执行命令:1
$ git clone -b dev https://github.com/jerryc127/hexo-theme-butterfly.git themes/Butterfly
待命令执行完,会在
themes中,生成一个Butterfly文件夹,这个文件夹,也就是刚刚下载的主题。有需要对主题的 设置,都在该目录进行。
下载好主题之后,需要修改根目录配置文件
_config.yml。
重启服务,刷新浏览器查看主题是否更换成功:
1
2$ Ctrl + C
$ hexo s这时,如果打开浏览器看到一串字符串:
1
extends includes/layout.pug block content #recent-posts.recent-posts include includes/recent-posts.pug include includes/pagination.pug #aside_content.aside_content include includes/aside.pug
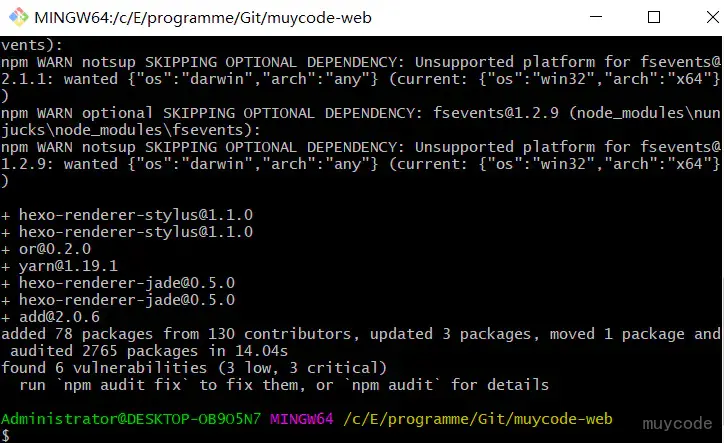
则说明没有安装 pug 以及 stylus 的渲染器,执行以下命令进行安装:
1
$ npm install hexo-renderer-jade hexo-renderer-stylus --save or yarn add hexo-renderer-jade hexo-renderer-stylus

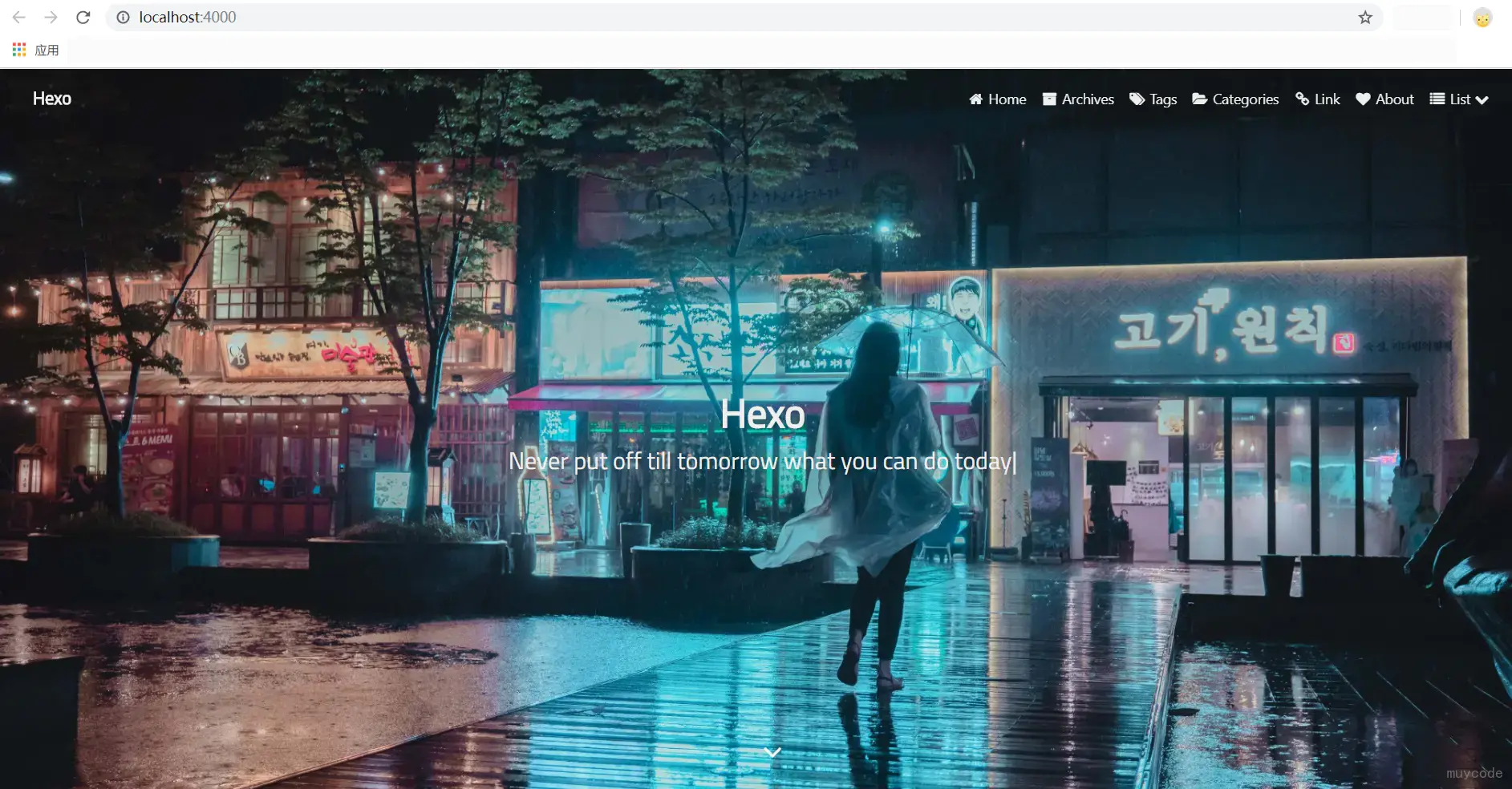
重启服务,刷新浏览器:
1
2$ Ctrl + C
$ hexo s显示以下页面,则说明安装成功(由于更换背景,所以首页展示图片不同)。

主题更换完成,需要在该主题上进行设置修改,根据 文档 修改即可。
新增文章
测试文档
网站搭建完成,增加测试文档
在博客根目录右键选择
Git Bash Here,输入命令:1
2
3
4$ hexo new " 测试文章 "
// 结果
INFO Created: C:\E\programme\Git\muycode-web\source\_posts\ 测试文章.md根据提示,会在
\source\_posts\目录生成测试文章.md文件可根据 Markdown 进行编写文章。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23---
title: 测试文章
date: 2019-10-29 15:15:30
tags:
- test
- hello world
---
## 测试文章标题
#### 测试文章子标题
## 其他测试
#### 测试引用
> 测试区块引用
#### 测试分隔线
- - -
#### 测试列表
* Red
* Green
* Blue
查看文章
直接刷新浏览器,看到新增的文章
部署 Github Pages
修改配置
修改根目录的 _config.yml 文件,增加 Github 的仓库地址
1 | deploy: |
关联 SSH 密钥
设置与 Github 帐户关联的 SSH 密钥
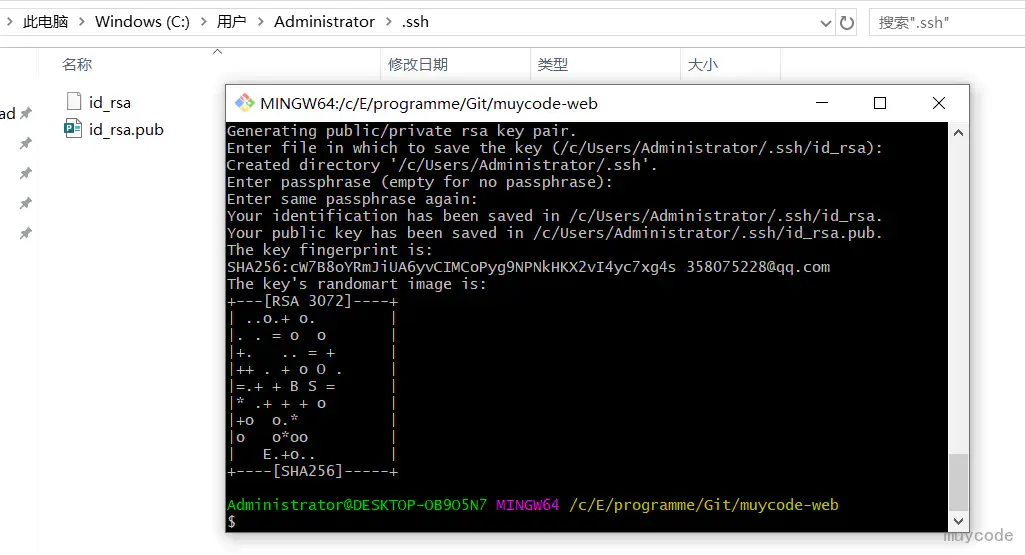
生成 key
1
2
3
4
5
6// 其中邮箱为注册 Github 的账户
$ ssh-keygen -t rsa -C "358075228@qq.com"
// 第一次配置,可能需要输入以下命令
$ git config --global user.email " 你的 Github 邮箱 "
$ git config --global user.name " 你的 Github 名称 "一直回车到结束即可。我本机会在
C:\Users\Administrator\.ssh生成 key,其中id_rsa.pub为公钥。
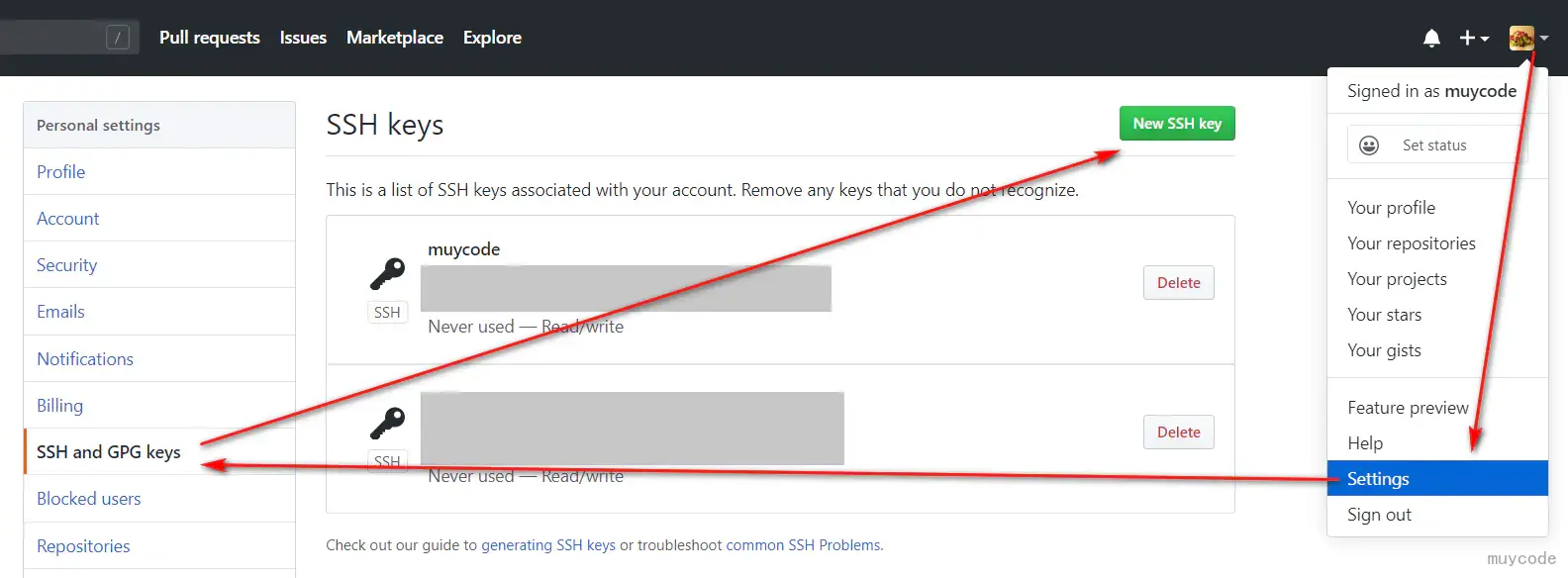
打开公钥文件,复制公钥内容设置 Github 公钥

提示: 增加 SSH 时,Title 可以随便填写,Key 为公钥。SSH 可以设置多个。
- 在
Git Bash中测试配置是否正确回车之后会出现提示,输入1
$ ssh -T git@github.com
yes回车,出现以下提示则验证成功。1
Hi muycode! You've successfully authenticated, but GitHub does not provide shell access.
部署 Github
在博客根目录右键选择
Git Bash Here
生成静态文件
1
2
3
4$ hexo generate
// 命令也可简写为
$ hexo g部署网站
1
2
3
4$ hexo deploy
// 命令也可简写为
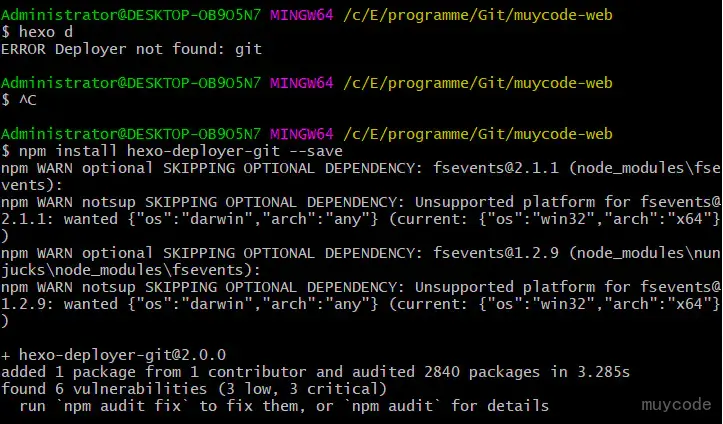
$ hexo d如果出现以下错误:
1
ERROR Deployer not found: git
需要安装 hexo-deployer-git 模块,在
Git Bash中输入1
$ npm install hexo-deployer-git --save

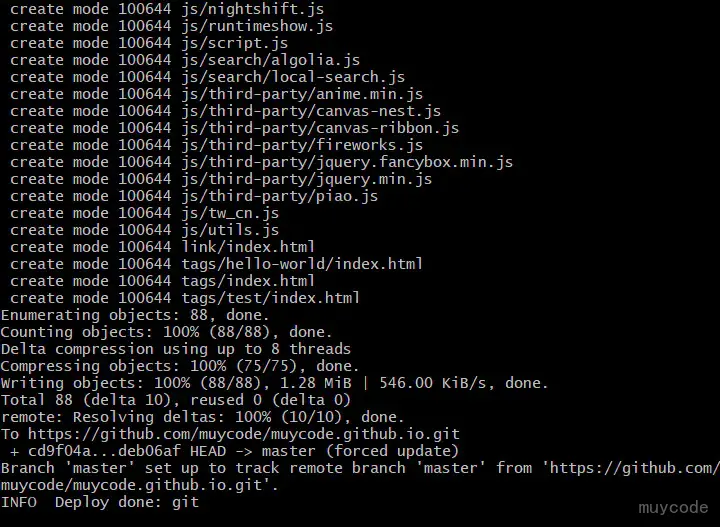
再次部署
1 | $ hexo d |
没有出现错误,则说明部署成功。
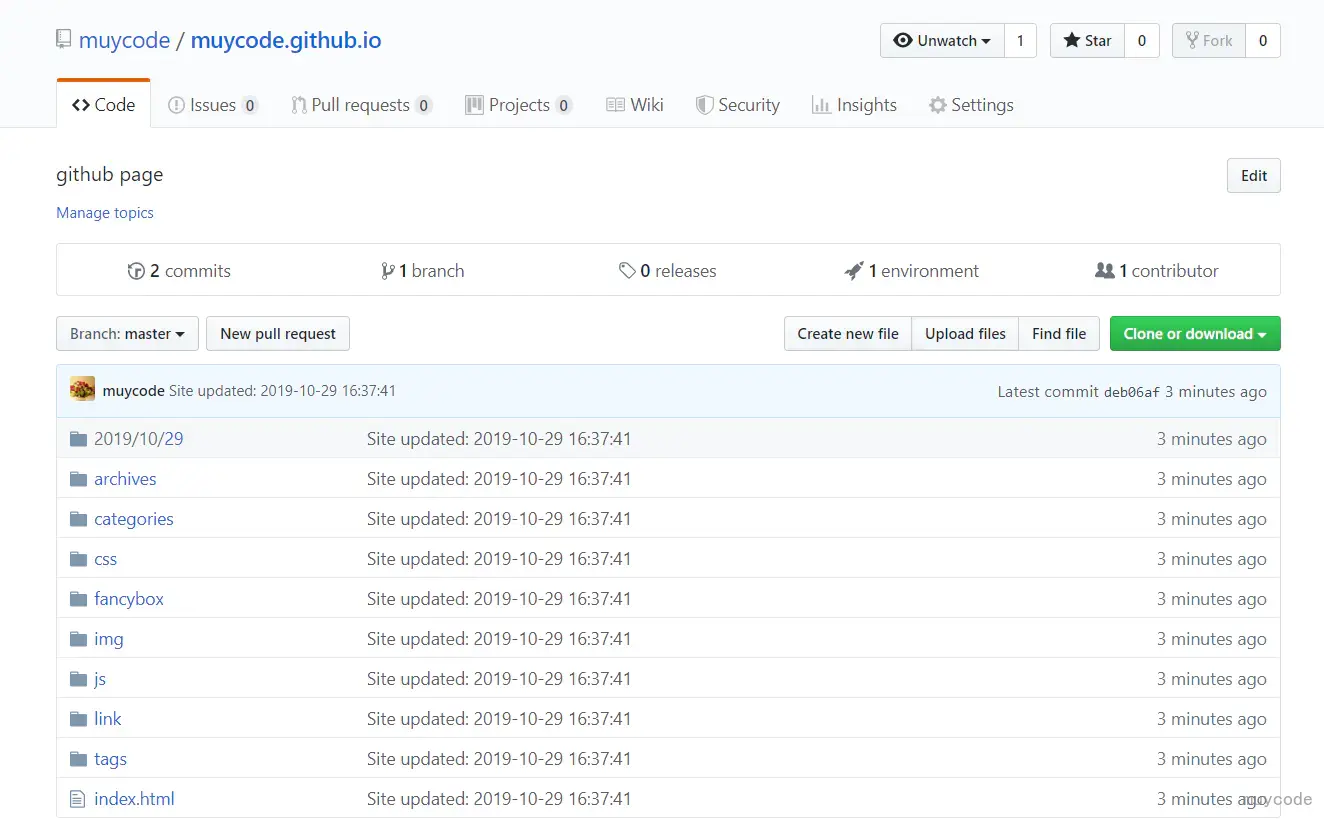
打开 Github 仓库
muycode.github.io,查看提交内容。
此时可通过
https://muycode.github.io/链接,访问博客(可能会有延迟)。至此,基于 Hexo + Github Pages 的博客已经部署成功。
自定义域名
我是用的是阿里云,所以此处以阿里云举例
获取 IP
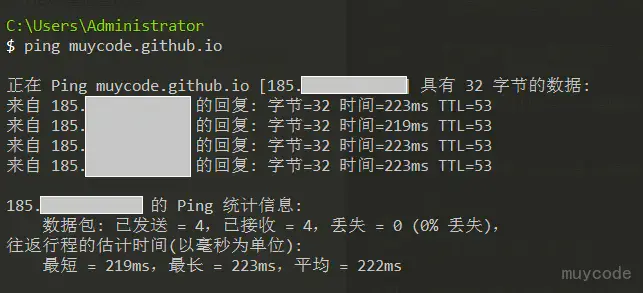
- 本机打开’cmd’命令提示符,输入命令获取到 IP 地址。并复制获取到的 IP。
1
ping muycode.github.io

解析域名
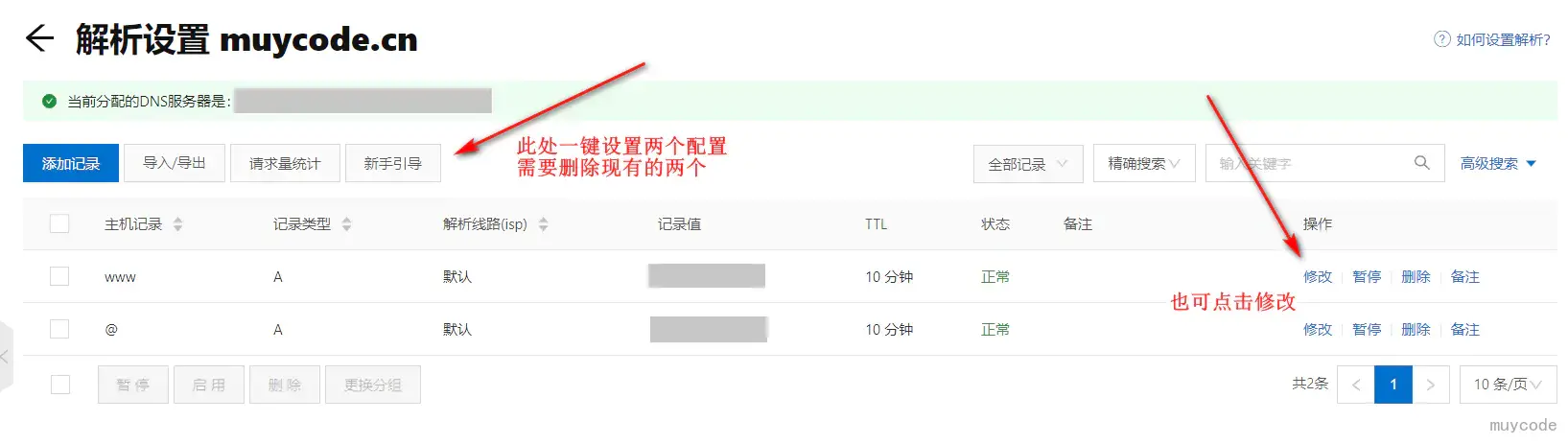
打开阿里云域名列表,选择要解析的域名,点击解析。

设置记录类型为 A 的选项,记录值修改成刚刚复制的 IP 地址。

域名解析成功之后,可以打开网站看看是否成功https://www.muycode.cn/(域名解析大概会有十分钟延迟)。
打开网站,如果出现以下页面,说明解析成功。但是还需要在 Github 中设置一下。

设置Settings
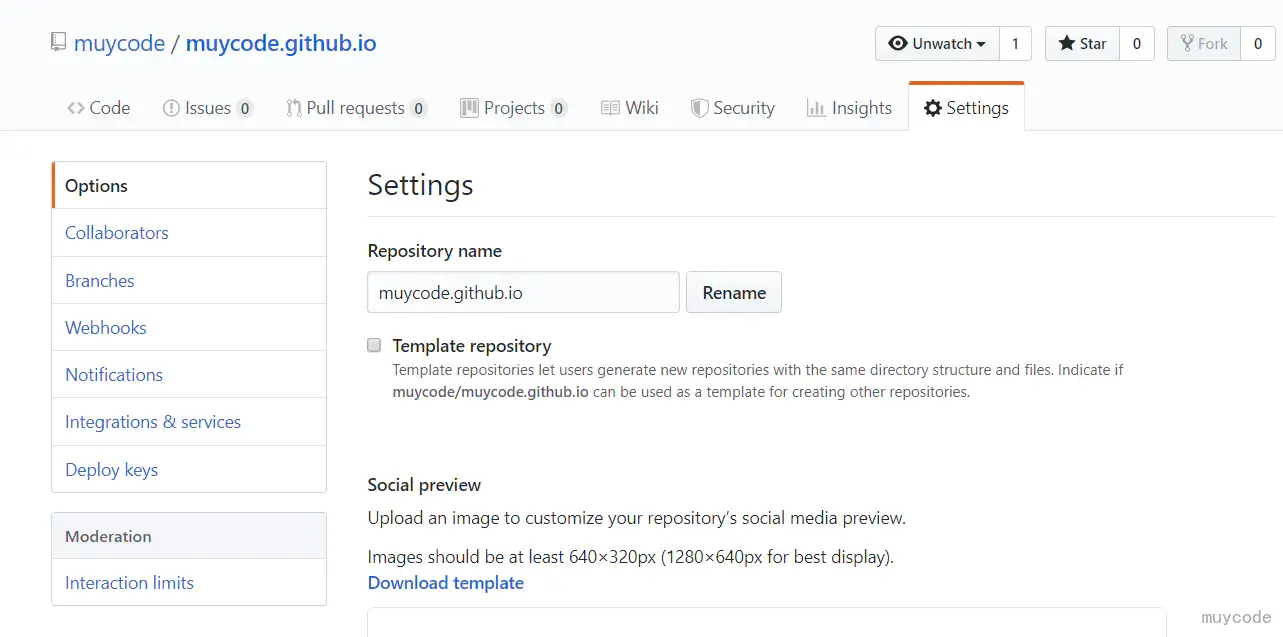
打开
Github仓库,点击Settings
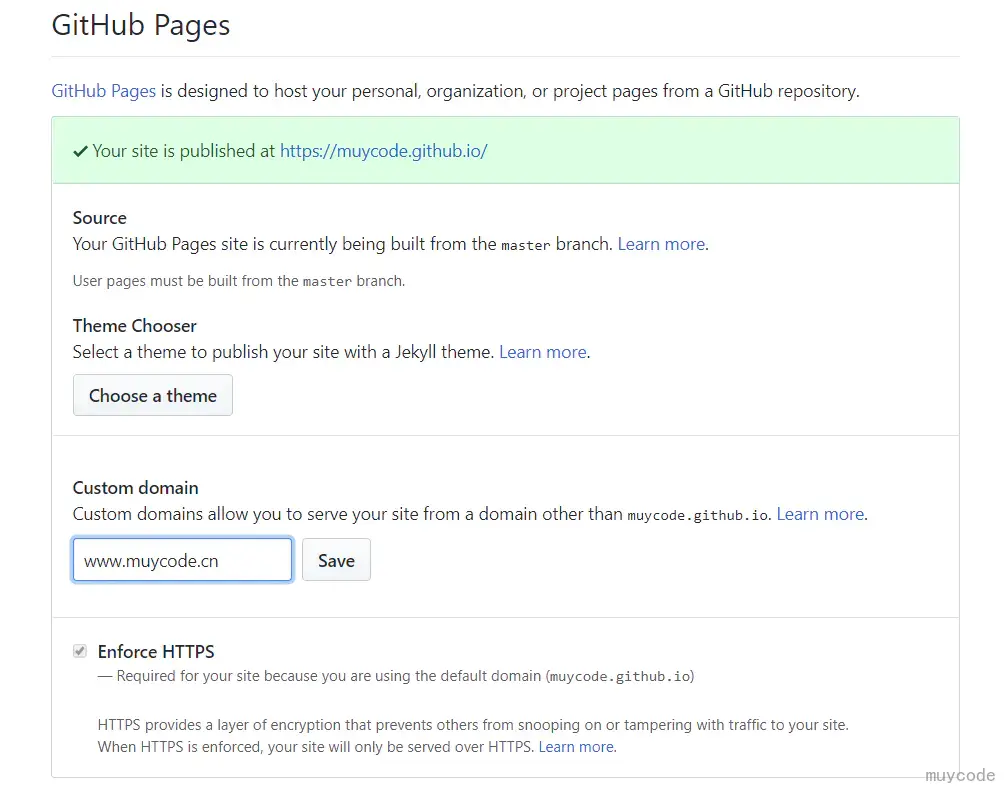
页面往下拉,找到
GitHub Pages,设置Custom domain为自己的域名地址。
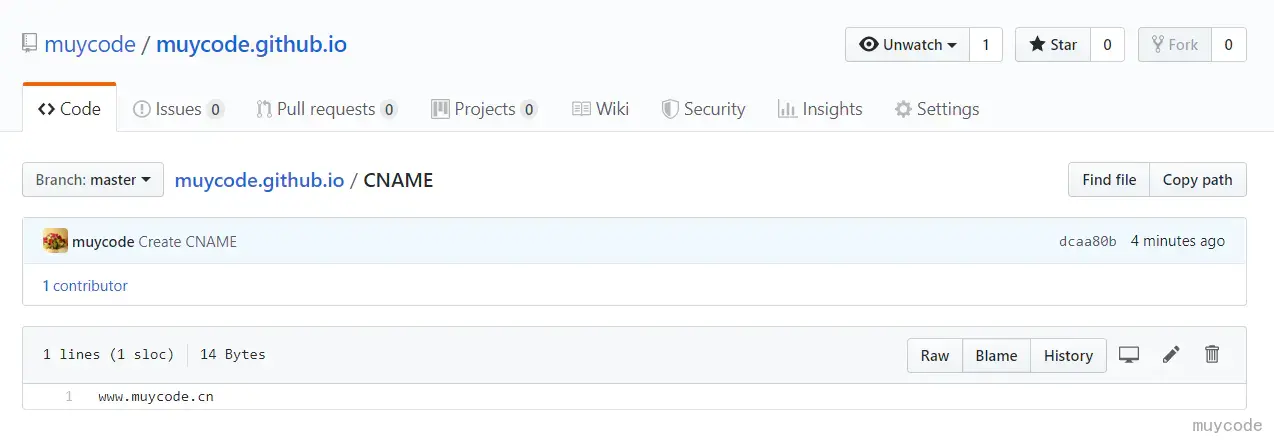
保存之后,回到仓库,会看到生成了一个
CNAME文件,里面只保存了刚刚设置的域名地址。
设置完成之后,再打开网站https://www.muycode.cn,即可看到部署的 Hexo 博客。

至此,Hexo + Github Pages + Aliyun自定义域名已搭建完成。
其他优化
CNAME 文件
虽然现在网站部署成功了,但是每次提交,CNAME都会被覆盖。
解决方法:
把CNAME文件下载到 Hexo 本地source/目录下即可。测试:
1
2
3
4
5// 重新生成静态文件
$ hexo g
// 部署到 Github 中
$ hexo d结果:
重新打包的文件已上传到 Github,CNAME文件也存在。
文章链接
由于默认的文章链接为https://www.muycode.cn/2019/10/29/XXXX/,这样文章地址不容易被搜索引擎所收录。所以打算使用自定义地址https://www.muycode.cn/article/XXXX.html。
修改配置文件
打开 Hexo 博客根目录的
_config.yml,找到permalink项进行如下修改1
2
3
4
5
6
7
8# URL
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
url: https://www.muycode.cn/
root: /
# permalink: :year/:month/:day/:title/
# 修改此处
permalink: article/:filename.html
permalink_defaults:article是目录,:fileName.html是 HTML 命名格式,filename是个变量,这个变量需要在文章头部增加filename并指定一个值且唯一,也就是生成 HTML 时的文件名。1
2
3
4
5---
title: 文章标题
filename: name001
......
---为了防止遗忘,可以修改文章模版
scaffolds/post.md1
2
3
4
5
6---
title: {{ title }}
filename: 用于生成 Html 文件,不能为空且唯一
date: {{ date }}
.....
---
重新发布
清除缓存文件
1
$ hexo clean
生成静态文件
1
$ hexo g
此时已经能看到
public/article文件夹下面已经生成name001.html文件了。
- 启动服务这时可以通过访问页面查看发布的文章地址为
1
$ hexo s
http://XXXXX/article/name001.html。
- 部署 Github到这一步,就可以通过绑定的域名查看文章了。
1
$ hexo d
参考文章: