Hexo + Coding 实现博客搭建和版本控制
Hexo 搭建
基于 Hexo + Github 搭建个人博客 已经介绍如果通过 Github 搭建 Hexo 博客。但是由于更换电脑之后,Hexo 博客源码不能进行版本控制。初期使用 Github 放静态博客,Coding 进行源码版本控制。
后经 朋友 CNSYEAR 提醒,Coding 也可以使用 Coding Pages 静态网页托管。遂打算把博客迁移到 Coding,毕竟国内访问要快很多。
Coding
创建仓库
- 注册 全新 CODING并登陆。可参考 个人版用户迁移至「全新 CODING 」说明及操作
- 创建项目(项目时间可不填写)

创建 hexo 分支
创建一个新的分支 hexo 并设置为默认分支,用于管理 Hexo 博客源码。主分支 master 用于存放 Hexo 博客静态页面。
后来发现可以自动部署,不需要手动部署。

SSH 公钥
可以参考官网 配置 SSH 公钥 ,如果是根据 基于 Hexo + Github 搭建个人博客 这篇文章搭建的,并且 Coding 注册的邮箱和 Github 相同,可使用已经生成的 SSH 公钥。

配置好公钥之后,可以测试是否正确。
1 | ssh -T git@e.coding.net |

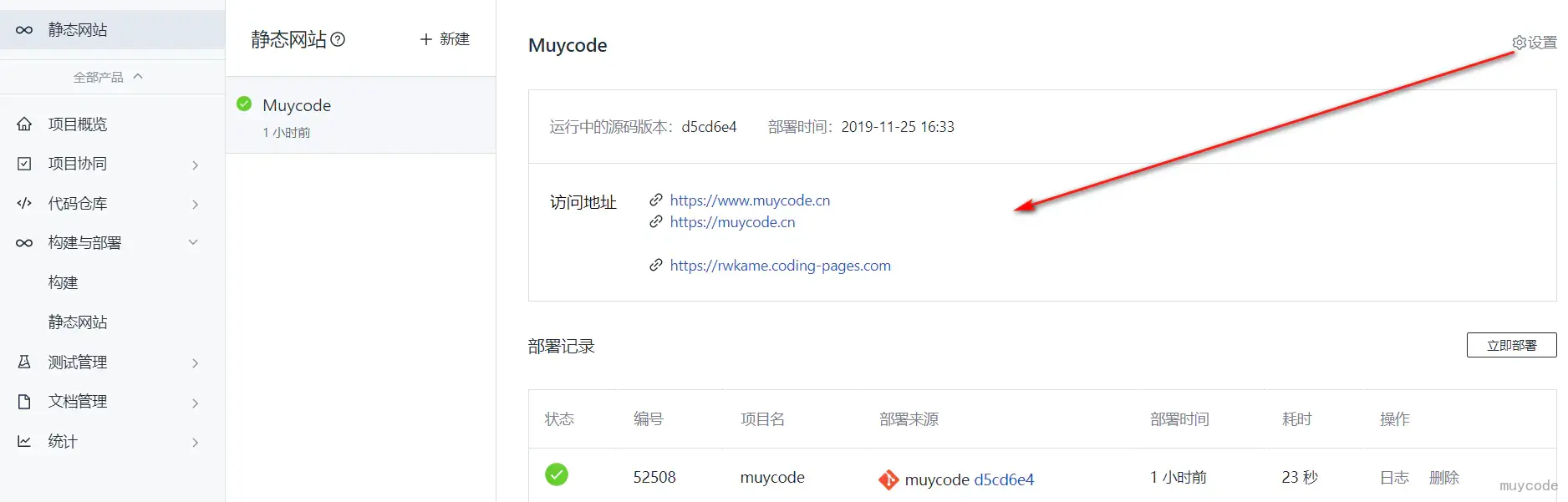
自动部署
构建与部署
- 打开构建与部署(需要实认证)

- 自定义域名

下载仓库到本地
打开仓库,复制 Git 路径

在想要存储的文件夹中打开 cmd,输入以下命令克隆仓库
1 | git clone https://e.coding.net/muycode/muycode.git |
下图是其他仓库 copy 命令,操作相同
整理仓库
进入到刚刚 clone 的仓库,设置电脑显示所有隐藏文件和文件夹(mac 笔记本快捷键
command + shift + .)。除了.git文件夹,其他所有文件及文件夹都删除。把刚刚做的修改,提交到远程 Coding 仓库中。
使用 cmd 进入到刚刚 clone 的仓库中,执行以下命令
1 | git add . |
下图是其他仓库 copy 命令,操作相同
部署 Hexo 博客
- 将刚刚留下的
.git文件,复制到本机已经搭建好的博客文件夹中。 - 复制完
.git文件夹之后,可以把刚刚 clone 的仓库删除了,因为现在博客文件夹,已经可以和 Coding 远程仓库中 hexo 分支相连了。 - 将博客根目录
themes文件夹下每个主题文件夹里面的.git和.gitignore删掉。否则下面将博客目录下所有文件提交到hexo分支时,主题文件夹下的内容会传不上去。 - 提交博客所有文件到
hexo分支,进入到博客根目录,执行 Git 提交命令
1 | git add . |
执行完命令之后,可以打开 Coding 仓库查看提交的内容
下图是 Coding 个人版仓库截图,差不太多
说明
- 此时打开配置的域名,即可访问,不需要再次执行
hexo clean & hexo g & hexo d命令。只需要提交源码即可。 - 提交源码命令(把修改的内容提交到远程仓库)
1
2
3git add .
git commit -m " 提交说明 "
git push origin hexo(提交的仓库分支或者 master)
手动部署
以下适用于不能自动部署的情况。
提交 master 分支
master 分支,用于存放博客静态文件。
在本地博客根目录,打开
_config.yml配置文件,修改deploy配置,把仓库地址更换成Coding仓库路径。1
2
3
4deploy:
type: git
repository: https://git.coding.net/muycode/muycode.git
branch: master设置完仓库地址,执行命令
1
2
3
4
5
6hexo clean
hexo g
hexo d
// 也可以组合使用
hexo clean & hexo g & hexo d命令执行完,可以打开
Coding并切换到master分支查看
Pages 服务
打开 Pages 服务

访问
可通过http://muycode.coding.me/访问自己的博客,也可通过设置,配置自定义域名。
总结
至此,Hexo + Coding 已经部署完成。
hexo 分支用于管理博客源码的版本控制。
master 分支用于存放博客所有的静态页面。
更换电脑
可直接 clone 远程仓库
1
git clone https://e.coding.net/muycode/muycode.git
克隆之后,需要执行
1
npm install hexo --save
再启动服务
1
2hexo g
hexo s如果远程仓库有更新(在其他电脑上提交过),我们需要更新到本地
1
git pull origin hexo(提交的仓库分支,或者 master)
当我们在本地有改动之后,再次把修改的内容提交到远程仓库
1
2
3git add .
git commit -m " 提交说明 "
git push origin hexo(提交的仓库分支,或者 master)最后,推荐使用 Git GUI 可视化管理软件 Sourcetree。
参考文章: